In Bezug auf die an anderer Stelle vorgestellte Navigations-WebApp haben sich neue Erkenntnisse ergeben.
Ein Kritikpunkt von Testanwendern war, dass im Zielfeld nicht die korrekte Anschrift angezeigt wurde.

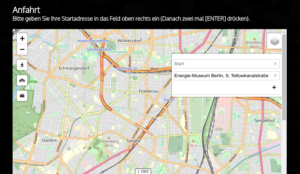
Hier im Beispiel ist im Zielfeld die richtige Zieladresse eingetragen. Das war bisher nicht der Fall, weil vorher eine Funktion des im Hintergrund werkelnden Geocoders dafür gesorgt hatte, dass eben nicht die korrekte Anschrift im Eingabefeld erschien. Wie kann so etwas passieren?
Der Geocoder erscheint für den Endanwender – also für jeden beliebigen Benutzer – als Box mit Eingabefeldern für eine Start- und eine Zieladresse. Beide Adressen kann man im Klartext eingeben, z. B. als „Lichtenrader Damm 48, 12305 Berlin“. Es reicht sogar aus, dass man nur Teile der Adresse eingibt – dann wird die richtige Adresse – bzw. Adressvorschläge aus einer Liste – vorgegeben.
Am Beispiel des Energie-Museums Berlin lässt sich aber folgender Fall darstellen, der gar nicht so unüblich sein könnte:
Das Energie-Museum befindet sich auf einem Gelände, das von der Fläche her größer als das Gebäude des Museum ist und dieses quasi „überdeckt“. Das überdeckende Gelände hat aber eine andere Anschrift als das Museum. Gibt man also die Geo-Koordinaten des Museums an, wird das „darüber“ liegende Gelände in der OSM-Datenbank adressiert. Das ist natürlich nicht erwünscht.
Was aus der Dokumentation des Geocoders nominatim auf den ersten Blick nicht hervorgeht, ist, dass es auch eine Umkehrfunktion zum Auffinden von Objekten durch Angabe von Koordinaten gibt. Nachfolgend zeigen wir, wie man die korrekten Koordinaten aus den Adressdaten gewinnt.
Mittels
var landkarte = L.map('landkarte', {layers: [osmMap, trackLayer]}).setView([ 52.443454, 13.330154], 13);
erzeugt man ein neues Landkartenobjekt für eine Webseite. Später muss man noch die Routing-Control erzeugen:
var routingcontrol = L.Routing.control({
waypoints: [
L.latLng(),
L.Routing.waypoint(null,"Energie-Museum Berlin, 9, Teltowkanalstraße"),
],
lineOptions: { styles: [{color: 'magenta', opacity: 1, weight: 5}, {color: 'magenta', opacity: 1, weight: 5}, {color: 'magenta', opacity: 1, weight: 5}]},
fitSelectedRoutes : 'true',
router: L.Routing.mapbox('pk.eyJ1IjoiZW1iLWJlcmxpbiIsImEiOiJjazFsNjRlNGUwMjlnM2R0Y2F0OWxvazFhIn0.o7A0IWT9eh31Q-ufwSXQ5w',
{profile: 'mapbox/driving', language: 'de', alternatives:'true'}),
geocoder: L.Control.Geocoder.nominatim({})
}).addTo(landkarte);
Hier liegt der Augenmerk auf der Eigenschaft waypoints des Objekts routingcontrol. Der Startpunkt wird mit dem Parameter L.latLng() als leer dargestellt, der zweite (Ziel-) Punkt lässt sich mit
L.Routing.waypoint(null,“Energie-Museum Berlin, 9, Teltowkanalstraße“)
ermitteln.

