Viele Webdesigner, die Content Management Systeme (CMS) benutzen, schwören auf Typo3. Für mich ist das ein old fashioned System. Leider muss ich eine Website im Rahmen meiner ehrenamtlichen Tätigkeit mit eben diesem CMS betreuen. Warum leider? Um wenigstens als Redakteur mit Typo3 umgehen zu können, habe ich einen dreitägigen VHS-Kurs belegen müssen. WordPress ist einfacher…
HTML, Javaskript & Co in Typo3
Um eine Karte mit Leaflet im Web darstellen zu können, bedarf es keiner großen Anstrengungen (s. Vorstellung Leaflet, Appetizer Leaflet). Für mich war es interessant, auch Karten in Typo3 darstellen zu können. Dazu müsste man – theoretisch – auch Javaskript in ein CMS einbetten können; das kann man bei vielen Systemen wie WordPress, Joomla usw. so ohne Weiteres nicht.
In Typo3 ist es möglich, HTML-Seiten in das System einzuarbeiten. Einfach nur so, ohne irgendwelche (für mich sichtbaren) Einschränkungen. Ich habe also den Quelltext für die darzustellende Karte in einen entsprechenden HTML-Container eingegeben – und siehe da: die Karte wurde im Typo3-System dargestellt. Leider zunächst nicht in der von mir gewünschten Form, denn es sollte im responsive Design sein, d.h. immer gleiche Darstellung – ob auf dem großflächigen Monitor oder dem Smartphonedisplay… Nach Ausprobieren mehrerer Parameter ist es endlich geschafft (s. Quellcode).
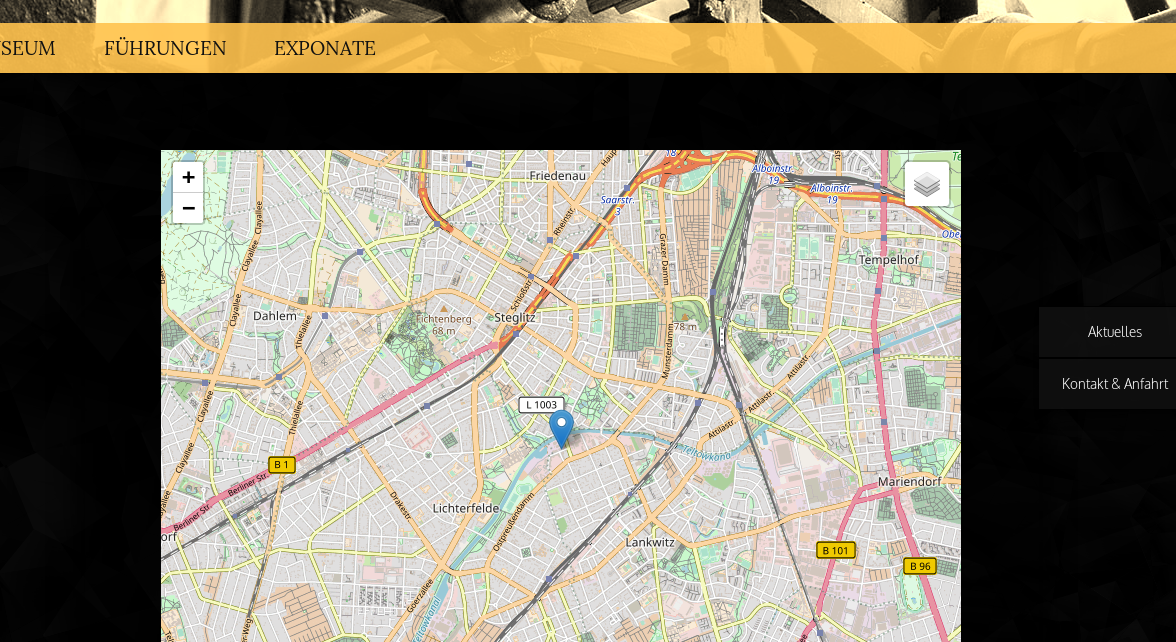
Im Original sieht die Karte übrigens so aus (Karte Energie-Museum Berlin)…
Man muss sich nur…
… blöd anstellen! Inhalte von einer fremden Website oder von einem fremden HTML-Dokument kann man immer mithilfe eines Iframes in das eigene Web-Dokument einbinden. Damit erhält man auch eine ziemlich gute Kontrolle über das Aussehen im gastgebenden Dokument. Schauen Sie sich hier meine Lösung für das Energie-Museum Berlin an.
Link und Downloads
Quellcode in HTML und Javaskript zur Darstellung der Karte für das Energie-Museum Berlin.